本文最后更新于:2023年3月30日 下午
开始之前必须先引

其他css自己书写即可
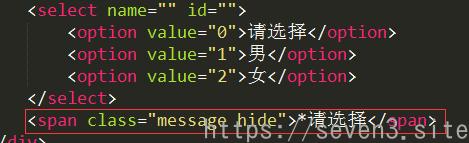
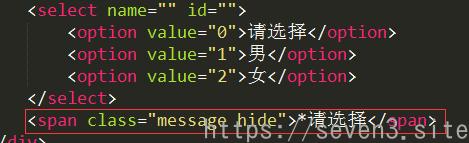
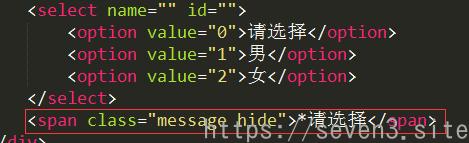
如果是select必须这样

请选择放在select同级,里面的信息可以自己更改
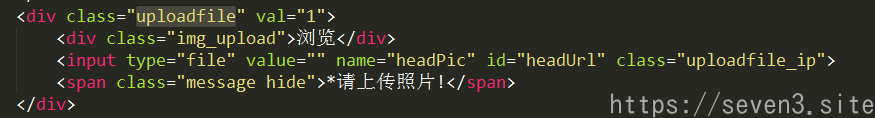
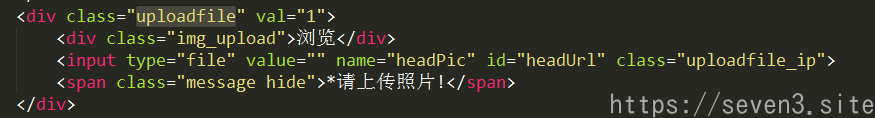
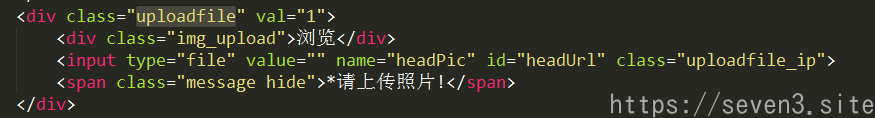
如果是 <input type="file"/>
那么他的父级必须加上class=”uploadfile”

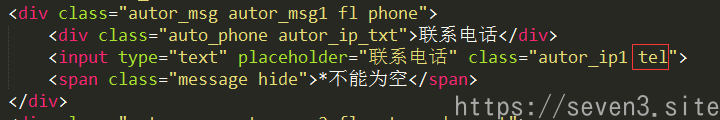
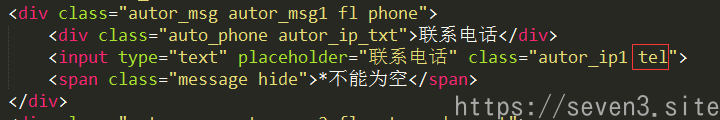
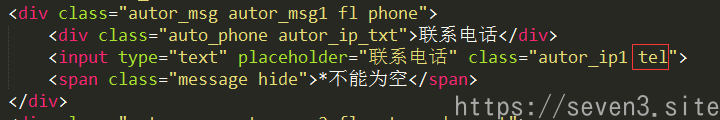
同样如果input是输入电话时得加上class=”tel”

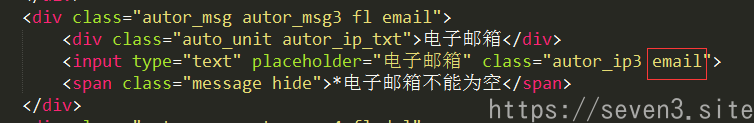
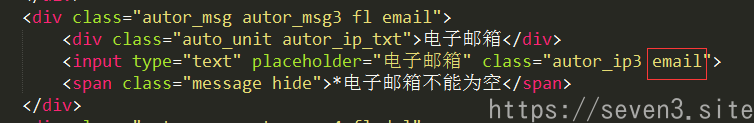
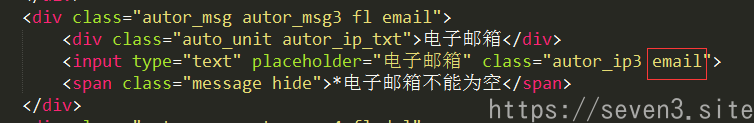
同理电子邮件也是一样

示例html:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
| <!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="css/style.css" />
<script src="js/jquery-1.6.4.min.js"></script>
<script src="js/verify.min.js"></script>
<script src="js/script.js"></script>
</head>
<body>
<div class="autor">
<div class="form_tb">作者信息填写</div>
<div class="autorBox">
<div class="autor_msg clearfix">
<i class="autor_no fl">1</i>
<div class="fl clearfix autor_msg_box">
<div class="autor_msg_con fl">
<div class="autor_top clearfix">
<div class="autor_msg autor_msg1 fl authorname">
<div class="auto_name autor_ip_txt">作者姓名</div>
<input type="text" placeholder="第一作者" class="autor_ip1">
<span class="message hide">*作者姓名不能为空</span>
</div>
<div class="autor_msg autor_msg2 fl sex">
<div class="auto_sex autor_ip_txt">性别</div>
<select name="" id="">
<option value="0">请选择</option>
<option value="1">男</option>
<option value="2">女</option>
</select>
<span class="message hide">*请选择</span>
</div>
<div class="autor_msg autor_msg3 fl job">
<div class="auto_unit autor_ip_txt">单位</div>
<input type="text" placeholder="单位" class="autor_ip3">
<span class="message hide">*单位名不能为空</span>
</div>
<div class="autor_msg autor_msg4 fl ident">
<div class="auto_id autor_ip_txt">身份证</div>
<input type="text" placeholder="身份证号" class="autor_ip4">
<span class="message hide">*身份证号不能为空</span>
</div>
</div>
<div class="autor_bottom clearfix">
<div class="autor_msg autor_msg1 fl phone">
<div class="auto_phone autor_ip_txt">联系电话</div>
<input type="text" placeholder="联系电话" class="autor_ip1 tel">
<span class="message hide">*不能为空</span>
</div>
<div class="autor_msg autor_msg2 fl auto_code post">
<div class="auto_code autor_ip_txt">邮编</div>
<input type="text" placeholder="邮编" class="autor_ip2">
<span class="message hide">*不能为空</span>
</div>
<div class="autor_msg autor_msg3 fl email">
<div class="auto_unit autor_ip_txt">电子邮箱</div>
<input type="text" placeholder="电子邮箱" class="autor_ip3 email">
<span class="message hide">*电子邮箱不能为空</span>
</div>
<div class="autor_msg autor_msg4 fl del">
<div class="auto_id autor_ip_txt">通讯地址</div>
<input type="text" placeholder="通讯地址" class="autor_ip4 address">
<span class="message hide">*通讯地址不能为空</span>
</div>
</div>
</div>
<div class="upload_img fl headUrl">
<div class="autor_img">
<img alt="" src="images/autor_img.png">
</div>
<div class="uploadfile" val="1">
<div class="img_upload">浏览</div>
<input type="file" value="" name="headPic" id="headUrl" class="uploadfile_ip">
<span class="message hide">*请上传照片!</span>
</div>
</div>
</div>
</div>
</div>
<div class="summary">
<span class="summary_txt lw_suminn_txt">摘要</span>
<textarea placeholder="必填(不超过500字)" class="textarea" rows="10" cols="30" id="summary" name=""></textarea>
<span class="message hide">*摘要不能为空</span>
</div>
<label class="clearfix checkbox_label" for="agree">
<input type="checkbox" id="agree" class="fl" name="">
<span class="label_txt fl">我(们)在此确认上述论文为我(们)的原创作品,不涉及和侵占他人的著作权;我们同意作品出版权等公益性应用权属中央电化教育馆;
我(们)同意中央电化教育杂志社使用我(们)的作品并将其制作成《中国电化教育》期刊出版。</span>
</label>
<a href="javascript:;" class="submit">提交</a>
</div>
</body>
</html>
|
示例js配置
1
2
3
4
5
6
7
8
9
10
| $(function(){
$('.autor').changedVal();
$('.submit').click(function() {
if ($('.autor').checked()) {
alert('上传成功');
}
});
});
|
查看演示